Animate with Ease
Further to my previous blog, Bring your illustrations to life with animation, I thought I would go one step further and talk about easing and how to plan your animation with simple markers.
FYI, I have used Adobe Fresco’s frame-by-frame function to animate the following examples.
Easing Basics
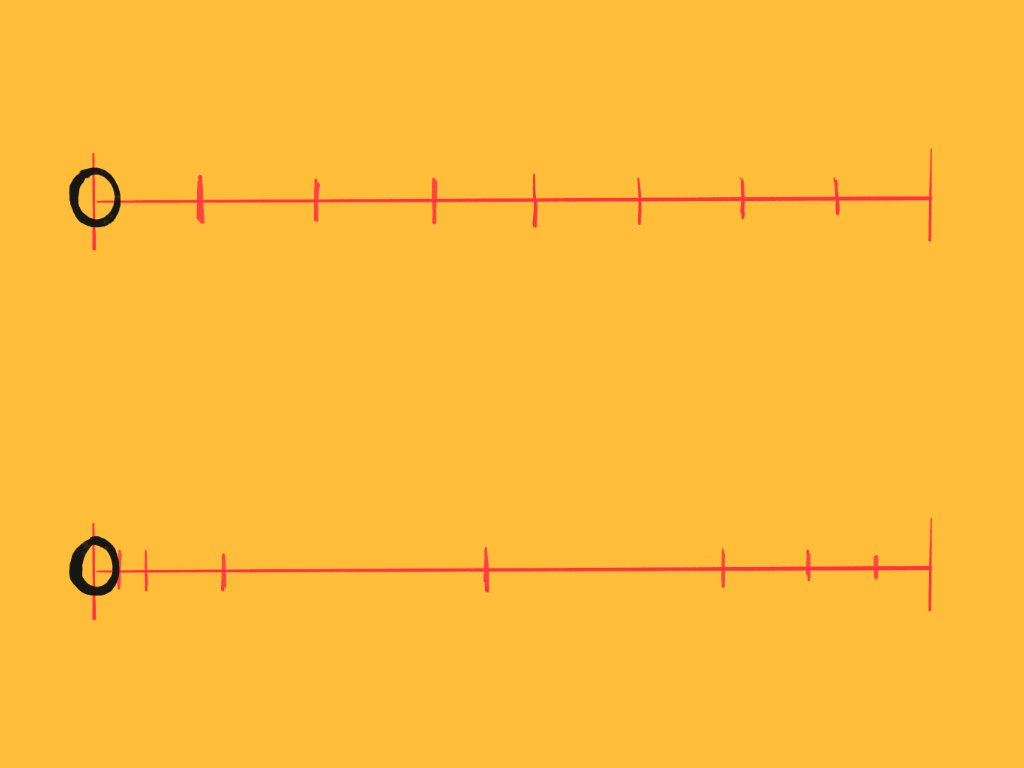
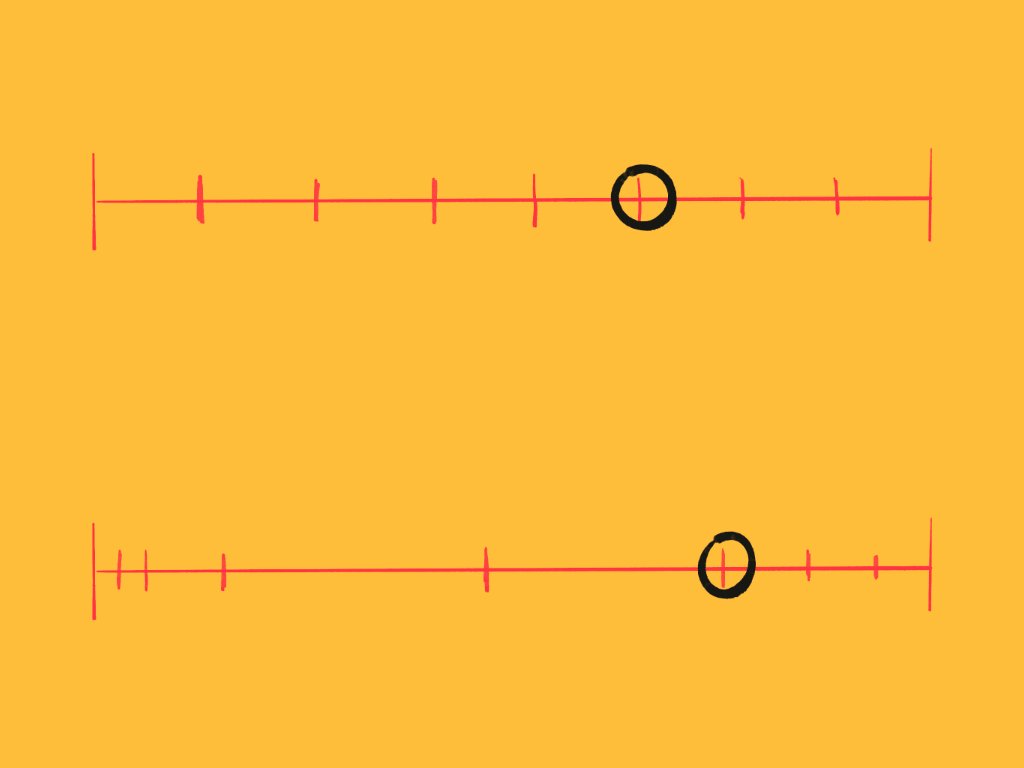
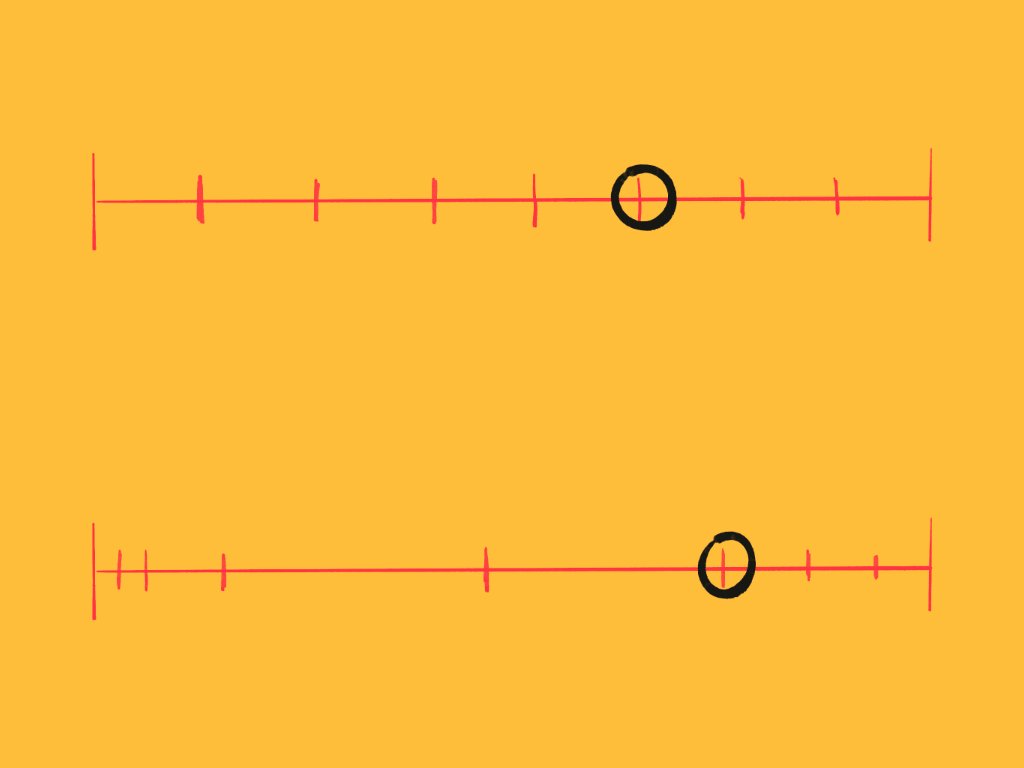
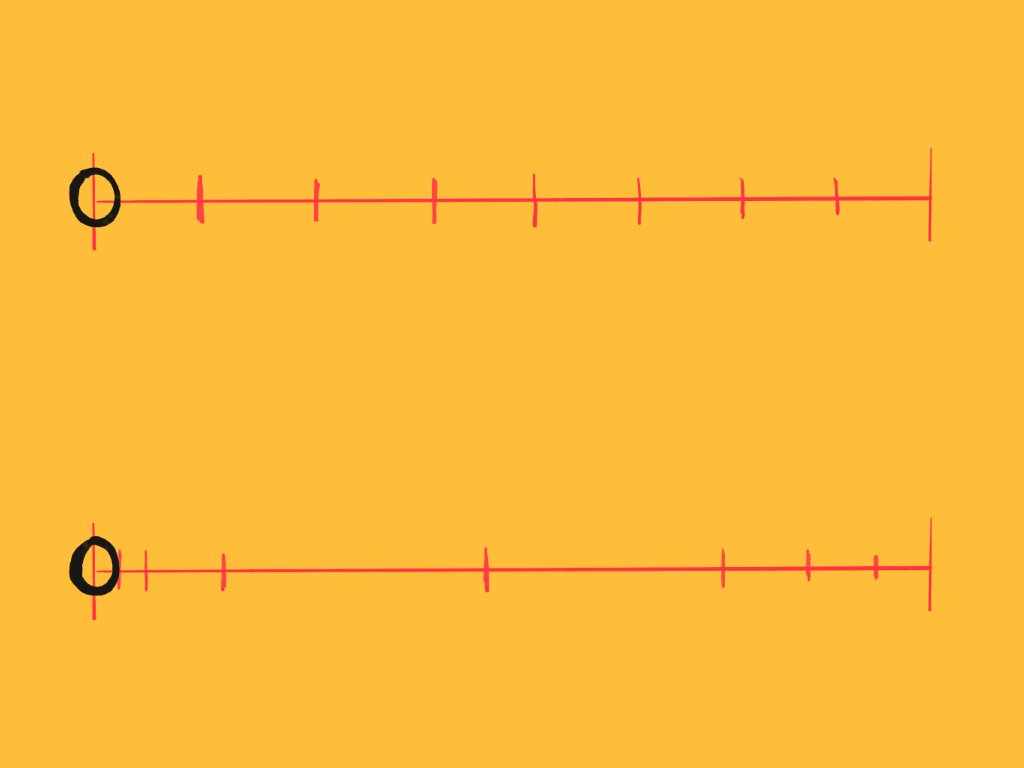
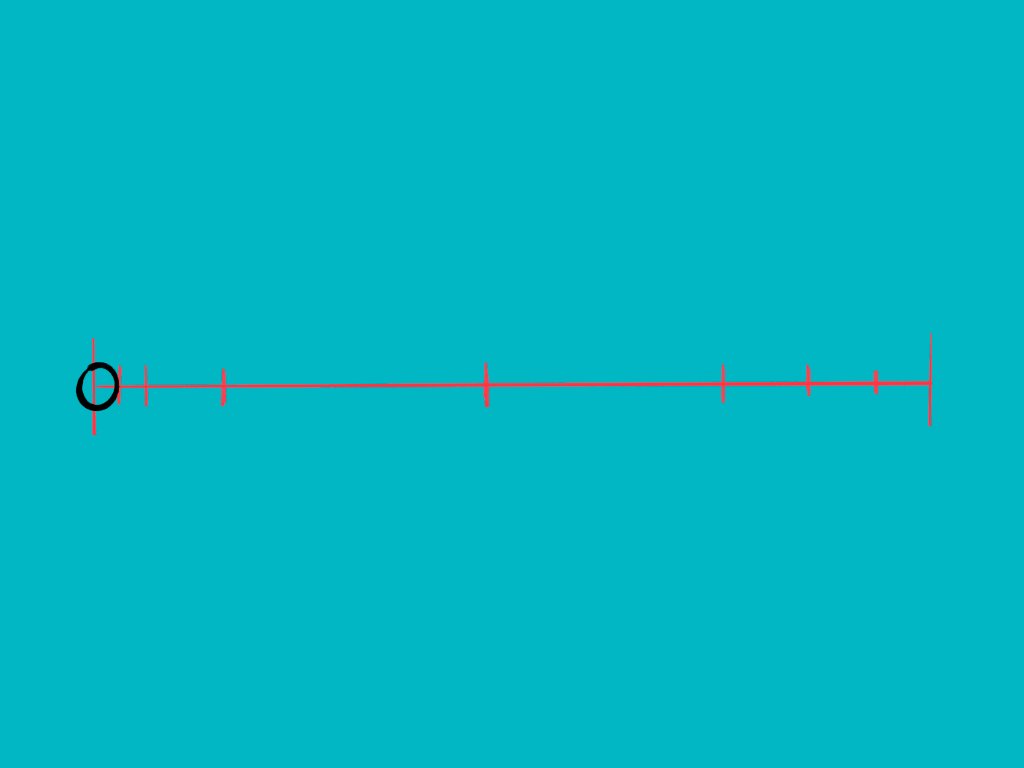
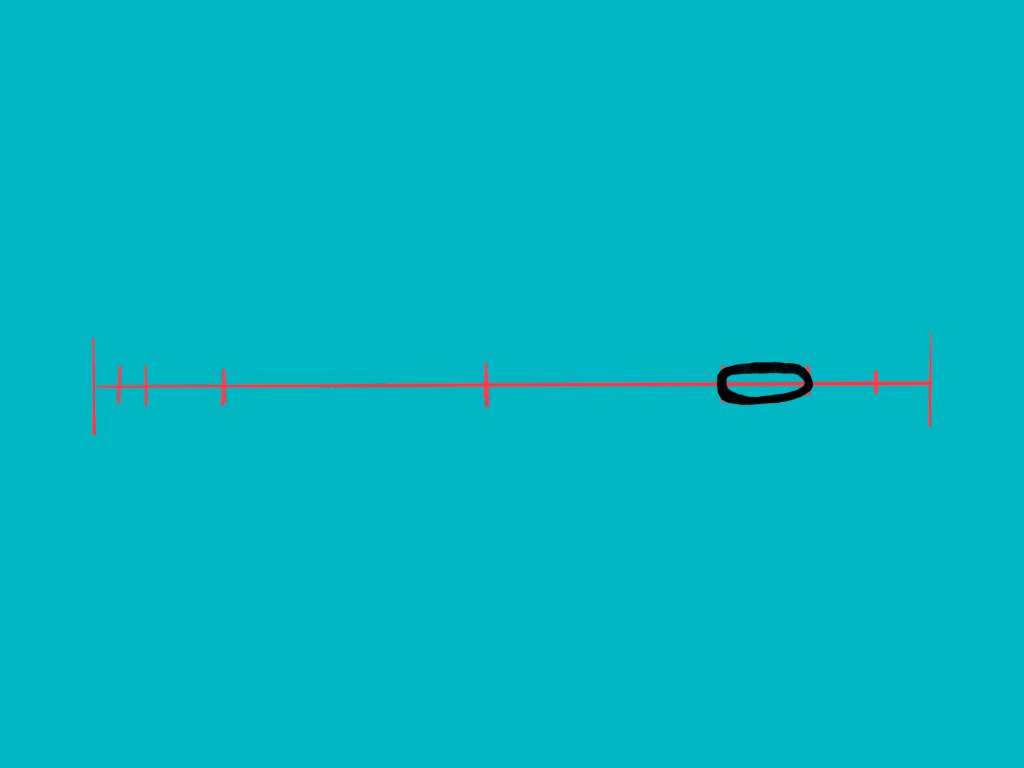
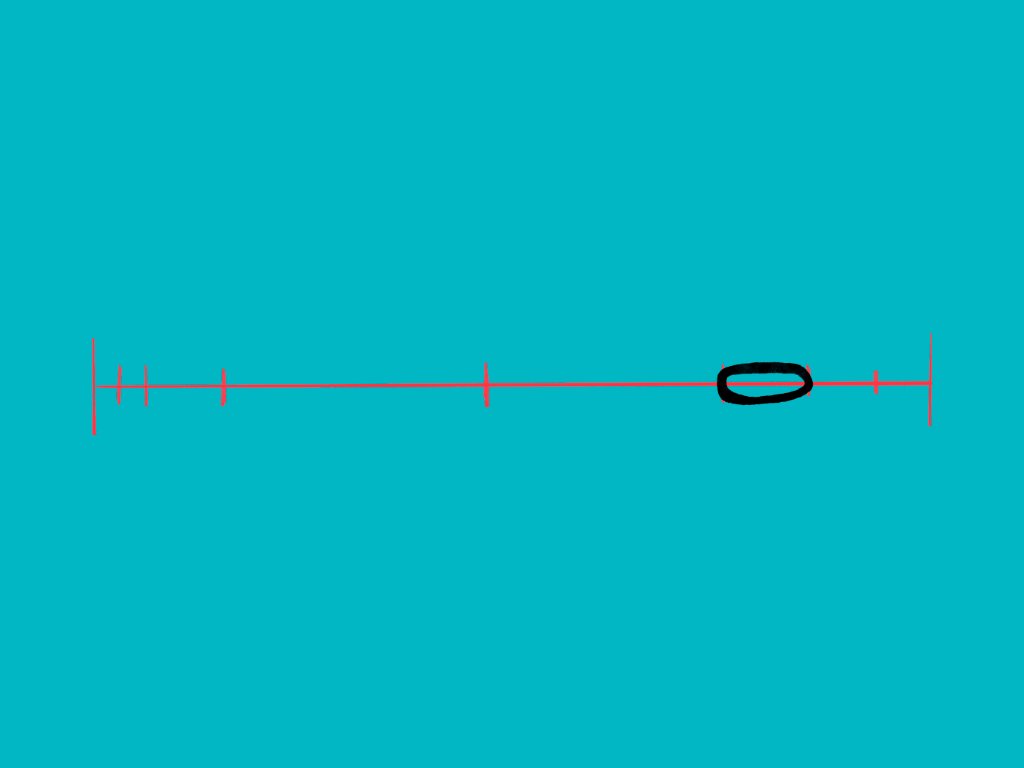
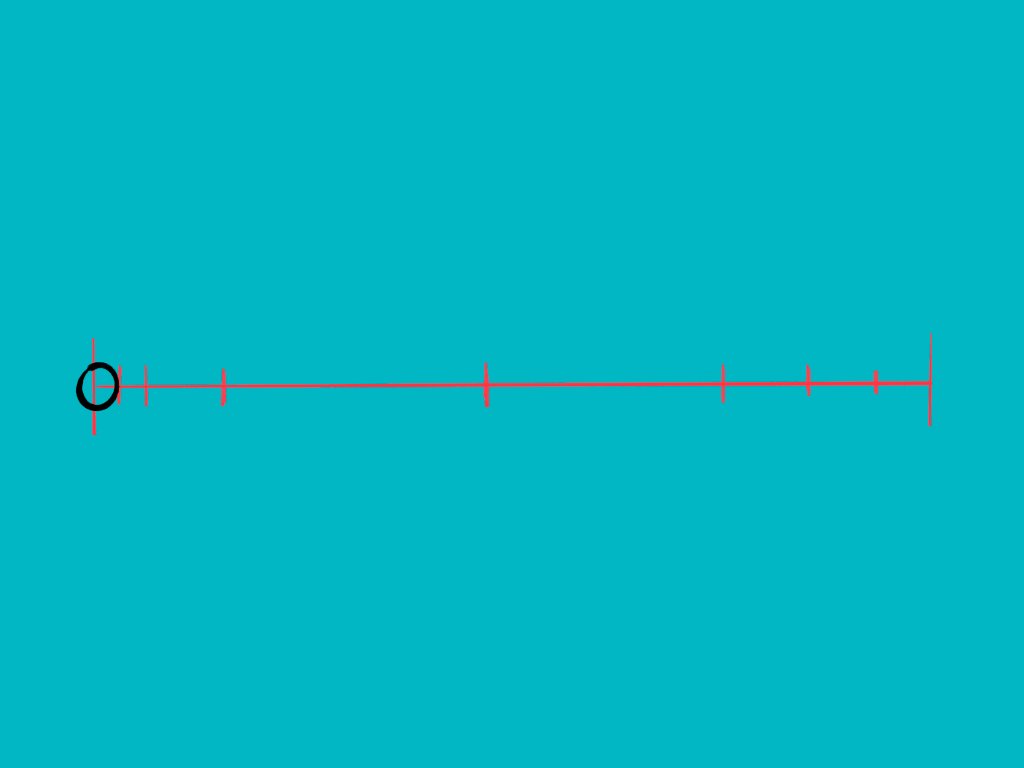
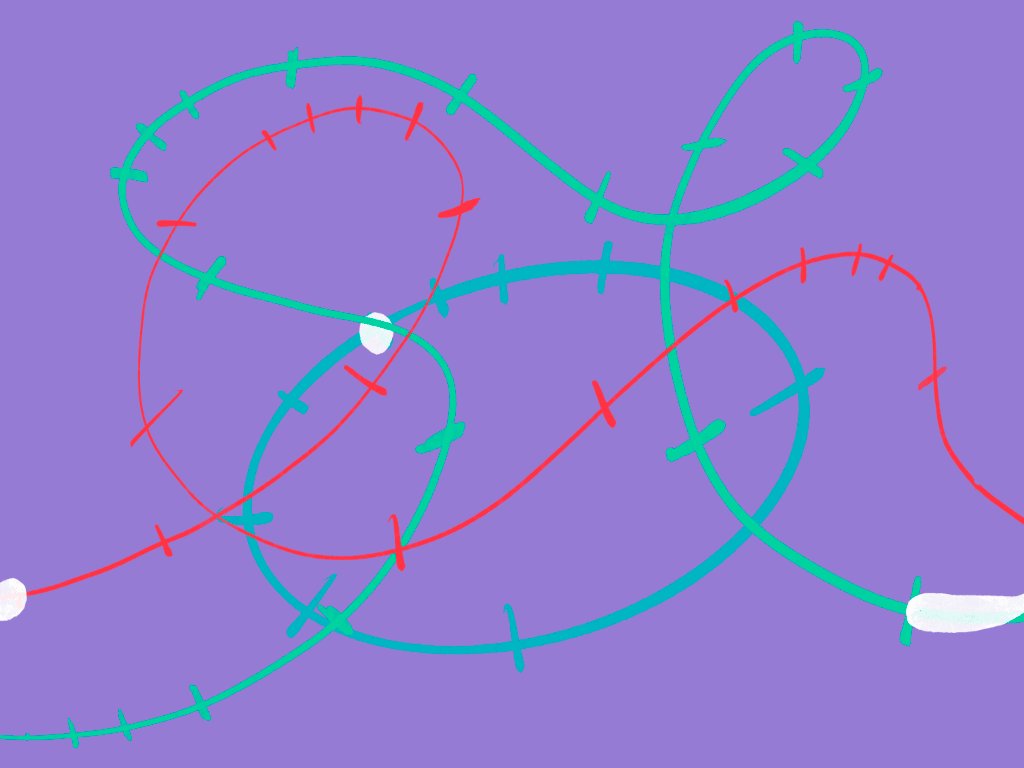
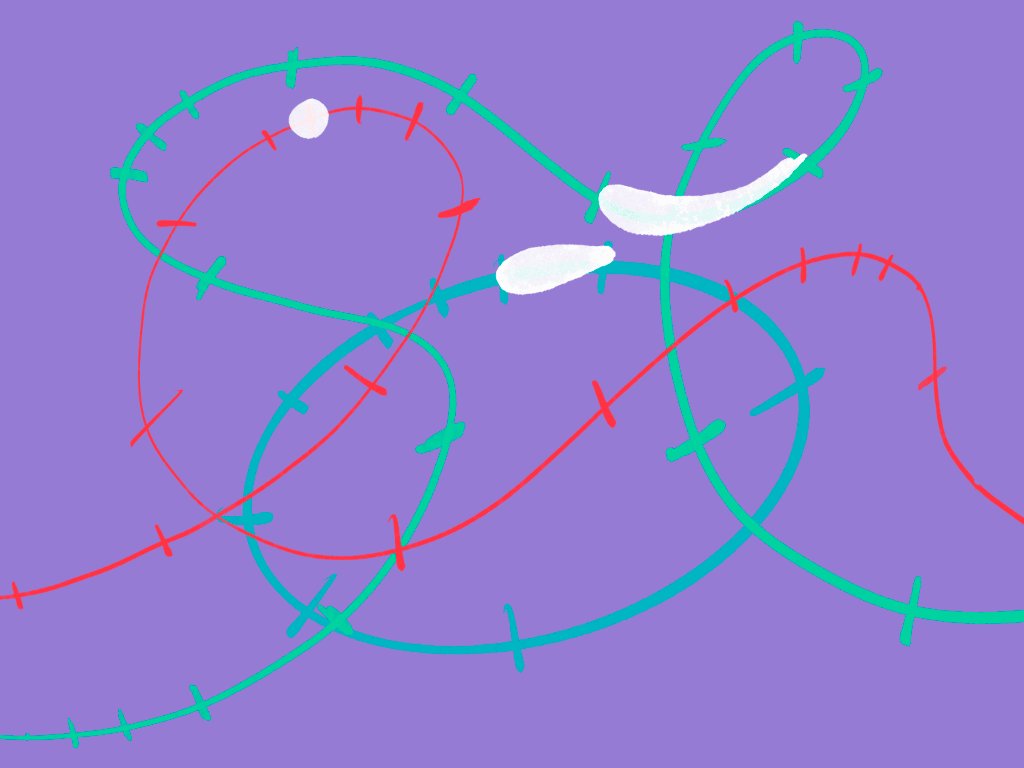
Here you can see two ball animations. Both animations are plotted against key markers (in red). I always use markers like this so I can plan the flow of my animations. In the top example the markers are evenly spaced and the movement is quite dull and linear. In the bottom example however, I have played with the spacing of the markers. Here I have added ease so the movement feels more natural.
Animation easing is a term that animators use to describe how an animation starts and stops. You’ll notice my markers are a set at a mixture of widths. Some are tighter together and some are far apart. The tighter the makers are the slower the motion and the further apart they are quicker the motion will appear. So with the above, the ball starts slow from the left, goes quick in the middle and then finishes slow again on the right.
Squash & Stretch
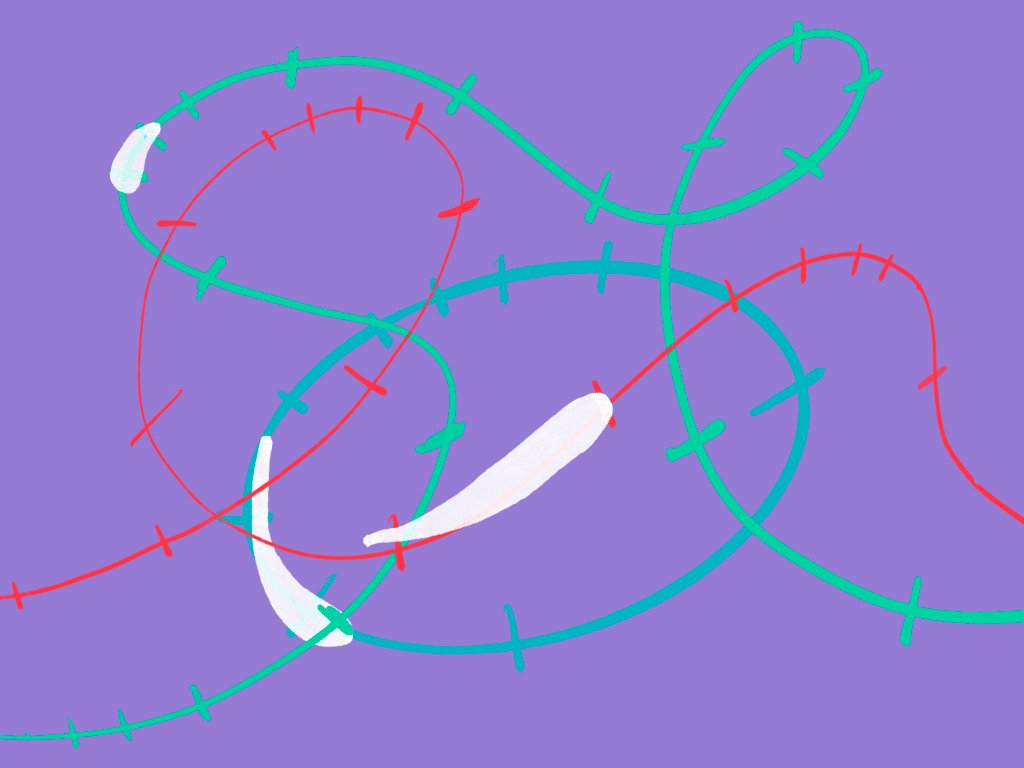
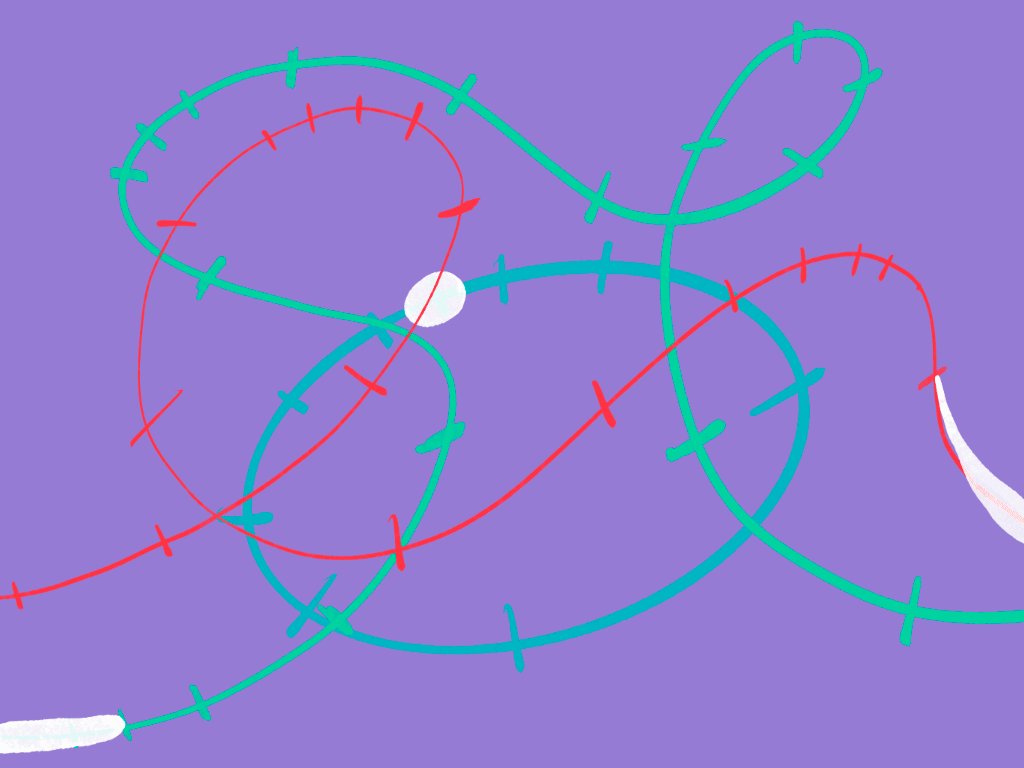
Here you can see now that I have played with the shape of the ball. As it moves faster I squashed and stretched its form. This further expresses the feel of speed and motion.
Squash and Stretch is actually one of the 12 principles of basic animation and there’s so much more that I could have done in the above. If you’re interested, you can learn more about these principles here via this Wikipedia article.
In the above I went mad and plotted three motion tracks and animated different balls using the squash and stretch principle and easing technique. Have a play yourself and see what you can come up with.
Remember…
Always plan your motion using markers and consider the fast and slow points.
Remember to squash and stretch your object.
Learn more about the 12 principles of animation (fyi i don’t know how to do them all)
Have fun!
——
Thanks for Reading!
Pete :)